The term low-code is used to describe software development platforms used to build websites or apps using a graphical user interface (GUI), The GUI is often based on the drag and drop principle, allowing elements or modules to be placed and edited without writing code. However, unlike no-code solutions, which allow drag and drop functionality but little or no customisation, low-code allows more flexibility through the use of custom code, often applied through the GUI.
What are the benefits of low-code?
Like no-code, these systems are built in a modular design with many standard features already existing within a core library ready to be dragged on to the page. Low-code solutions can then be extended further through additional custom code.
This approach speeds up development times, enables rapid prototyping and promotes flexibility, as it allows for new layouts and styles without rebuilding any core elements.
Why not no-code?
No-code solutions certainly have their place. However, they don’t provide the options of low-code. For example, the ability to build a website fully compliant with a company’s brand guidelines may be challenging without writing some custom code, whether for colours/styles, or layout and features.
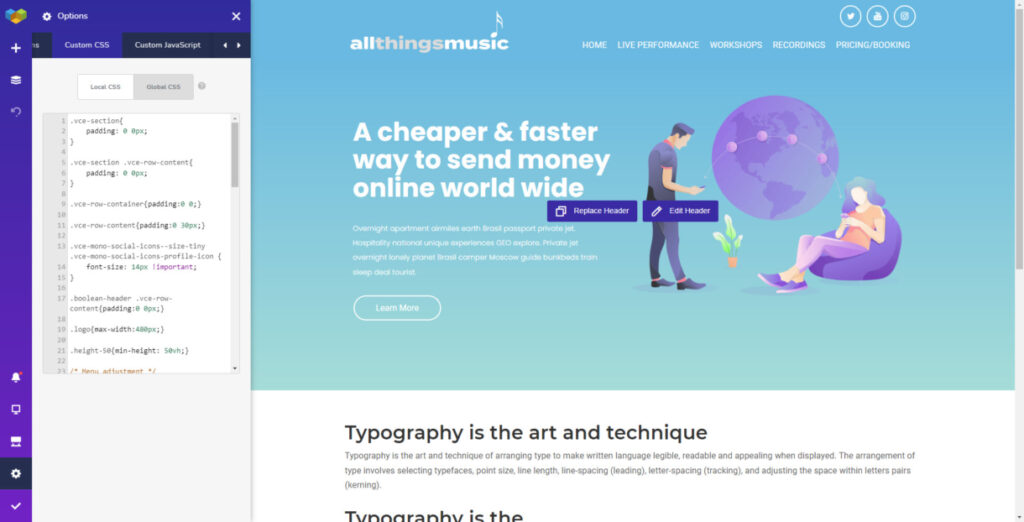
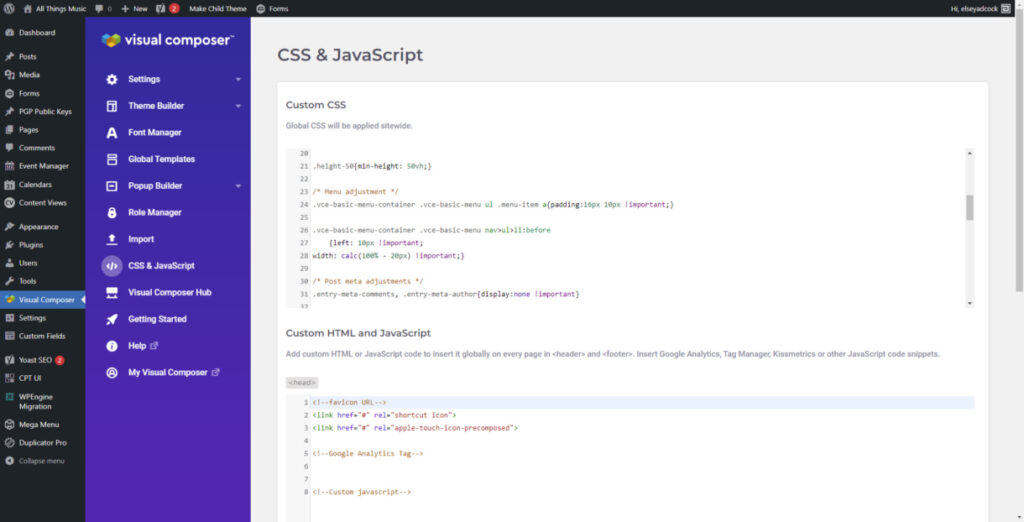
At EAD we adopted a low-code approach some years ago, using Visual Composer as our main tool within the WordPress platform. Visual Composer allows us to dispense with the WordPress Theme approach, where we would build a theme for each client. Instead, we build the theme within the low-code software, increasing our productivity and reducing development costs for our clients.
Summary
Low code dramatically simplifies the development process, but that’s not the only advantage it brings. It can also help:
- Increase agility – enabling speedy changes and updates
- Enable innovation – can be used to test possible products/markets or float ideas
- Reduce costs – through faster development
- Free up IT resources – tasks can be spread across teams